HTML, wat is dat?
Wat is HTML?
HTML staat voor Hyper Tekst Markup Language. Het is een programmeertaal die wordt gebruikt voor het schrijven (coderen) van webpagina’s. Via HTML wordt de structuur van de website gemaakt, met content, afbeeldingen, links enzovoorts.
Soorten programmeertalen
Een website bestaat meestal uit verschillende programmeertalen: HTML, CSS en Javascript. Dit zijn drie populaire front-end languages. Elk van deze heeft een andere functie. Zo wordt HTML gebruikt om de structuur te bepalen (coderen), kun je CSS inzetten om de HTML-elementen vorm te geven en kun je met JavaScript webpagina’s interactief maken.
Voorbeelden:
- HTML: bepalen van structuur met teksten, afbeeldingen, links etc.
- CSS: kleuren aanpassen, achtergrondafbeeldingen instellen, grootte van afbeeldingen bepalen.
- JavaScript: pop-upscherm van een nieuwsbrief instellen.
HTML website
Je kan dus een webpagina maken met gebruik van HTML. Bij deze programmeertaal maak je gebruik van elementen waaruit een pagina bestaat. Hiermee geef je aan de webbrowser door welk element er op welke manier moet worden weergegeven. De elementen sluit je op in zogenaamde HTML-tags. Voorbeelden van elementen zijn:
- Header
- Kop
- Paragraaf
- Subkop
- Afbeelding
- Link
- Footer
De tags worden weergegeven met de volgende tekens: <>. Binnen deze haakjes staat vervolgens het element waar het over gaat. Zo staat
voor alinea en voor een kop.
Hoe werkt HTML?
HTML doet niets meer dan platte tekst veranderen in prettig leesbare content. HTML-bestanden zijn statisch. Dat betekent dat ze niet eenvoudig te veranderen zijn. Nu is dat bij kleine websites vaak geen probleem, aangezien aanpassingen niet veel werk zijn. Echter, tegenwoordig zijn de websites vrij uitgebreid en zijn aanpassingen dus ook veel arbeidsintensiever.

Hoe ziet HTML eruit?
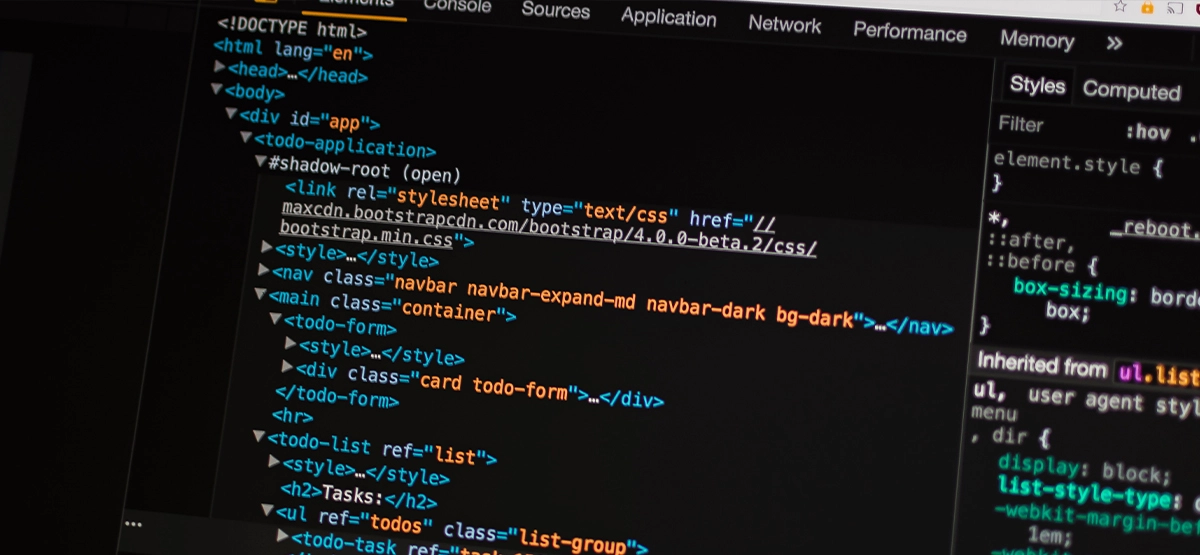
Een HTML-pagina is op een relatief eenvoudig manier opgebouwd. De volgorde is altijd hetzelfde, namelijk: DOCTYPE-declaratie, HEAD en BODY.
DOCTYPE
Aan het begin van het document wordt het documenttype opgenomen in de DOCTYPE-declaratie. Deze geeft informatie over aan welke HTML-versie het document voldoet. De DOCTYPE-declaratie verwijst altijd naar een document type definition (DTD).
HEAD
Het HEAD-element geeft aan waar in het HTML-document zich algemene informatie over het document bevindt. Het HEAD-element markeert hiervan het begin en het einde. Hierdoor krijgt het HTML-document een overzichtelijke structuur. Een verplicht onderdeel binnen de HEAD is de TITLE. Daarnaast kunnen de volgende elementen worden opgenomen: BASE, LINK, META, SCRIPT en STYLE.
BODY
Met het BODY-element wordt aangegeven waar de inhoud van het document staat. Met de attributen van het BODY element kun je daarnaast de basisweergave van het document bepalen, zoals de kleur van de achtergrond, de tekst en of er een achtergrondafbeelding gebruikt moet worden. Wederom wordt met een BODY-element het begin en het einde hiervan gemarkeerd.
HTML code voorbeeld
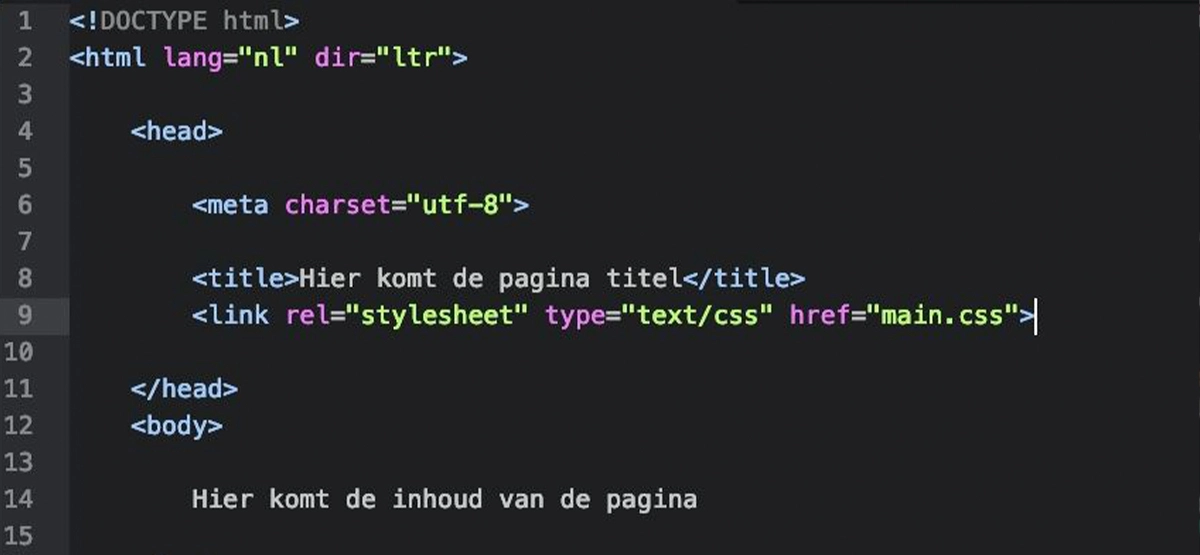
Op basis van de bovenstaande indeling, ziet een HMTL-pagina er als volgt uit:

HTML teksten schrijven
Sjabloon
Om zelf HTML teksten te schrijven is het handig om eerst een sjabloon te maken van de pagina. Dit kan in een teksteditor, zoals Kladblok. Zet daarin het volgende:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Het is belangrijk dat je afsluit met een lege regel (enter). Je kan het bestand nu opslaan, bijvoorbeeld als sjabloon.html. Bij het opslaan kies je bij 'opslaan als type' voor 'alle bestanden'.
Tekst
Nu de basis voor de opbouw staat, kun je starten met het schrijven van je tekst. Je kan dit doen in Word, zodat meteen de automatische spelcorrectie wordt toegepast. Let erop dat je meteen duidelijk maakt welke tekst een titel is, wat een paragraaf is en wat behoort tot bijvoorbeeld een opsomming. Wanneer je tekst klaar hebt, kun je deze kopiëren en plakken in het bestand sjabloon.html, welke de basis bevat voor je HTML tekst.
Je plakt de tekst altijd tussen de <body> en </body>. Tussen deze tags komt de zichtbare inhoud van de pagina. In het voorbeeld zie je dat daar "Hier komt de inhoud van de pagina" staat. De tekst plaats je achter elkaar. Een enter in HTML zorgt niet voor een nieuwe regel. Wil je dat de tekst op een nieuwe regel begint, dan moet je de tag <br> toevoegen achter de vorige zin.
Je plakt de tekst altijd tussen de <body> en </body>. Tussen deze tags komt de zichtbare inhoud van de pagina. In het voorbeeld zie je dat daar "Hier komt de inhoud van de pagina" staat. De tekst plaats je achter elkaar. Een enter in HTML zorgt niet voor een nieuwe regel. Wil je dat de tekst op een nieuwe regel begint, dan moet je de tag <br> toevoegen achter de vorige zin.
Overige opties in HTML
Het is mogelijk om een stukje tekst dikgedrukt of cursief te maken en om een hyperlink te maken. Hieronder zie je welke tags je daarvoor nodig hebt.
- Tekst dikgedrukt maken: zet de tekst tussen <b> en </b>
- Tekst cursief (schuin) maken: zet de tekst tussen <i> en </i>
- Hyperlink aanmaken: zet je tekst tussen <a href=" "> en </a>. Plaats de link tussen de aanhalingstekens. Bijvoorbeeld: <a href="https://www.lundo.nl/">Naar de website van Lundo</a
Broncode bekijken
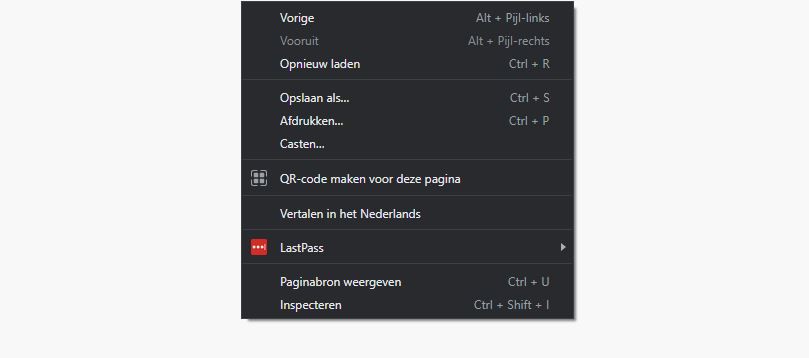
Het is mogelijk om de broncode van een website te bekijken. Dit doe je als volgt:
1. Klik met je rechtermuisknop op een willekeurige plek op de pagina.

2. Kies voor ‘paginabron weergeven’.
3. Je ziet nu de HTML-broncode van de desbetreffende pagina.
Software laten ontwikkelen?
Lundo is gespecialiseerd in het ontwikkelen van digitale applicaties in de cloud. Wil jij aan de slag met maatwerksoftware? En wil je graag sparren over jouw concept, ideeën en wensen? Ons team van developers denkt graag met je mee over de mogelijkheden.