Progressive Web App
Progressive Web Apps worden steeds populairder en zijn een goede aanvulling op je website, met name door de gebruiksvriendelijkheid en kwaliteit. In dit artikel leggen we je uit wat het is en bespreken we de voor- en nadelen ervan.
Wat is een Progressive Web App?
Een Progressive Web App, ook wel PWA genoemd, is een applicatie op het web. Het wordt ook wel ‘website app’ genoemd. Een Progressive Web App heeft functionaliteiten die overeenkomen met die van een app die je op je mobiel kunt downloaden vanuit de App Store of Google Play Store. Hierdoor lijkt de website dus op een mobiele app.
Waarom een Progressive Web App?
Tegenwoordig zijn er veel meer mobiele gebruikers dan een aantal jaren geleden. Dat betekent dat websites veel vaker worden bekeken vanaf een kleiner scherm, namelijk dat van een mobiele telefoon. Een PWA maakt het mogelijk om deze doelgroep een betere versie van de website te tonen en dus een betere website-ervaring te bieden. Hierdoor blijven gebruikers mogelijk langer op je website en gaan zij eventueel eerder over tot een conversie.
Wat is een native app?
Een native app is een applicatie die speciaal wordt ontwikkeld voor één platform, bijvoorbeeld iOS of Android. Daarom worden er vaak twee versies ontwikkeld: één voor iOS en één voor Android. Hierdoor kan de applicatie goed aansluiten bij de mogelijkheden van het specifieke platform en toestel. De kosten voor de ontwikkeling van een native app zijn daarom echter wel vaak hoger dan die van een Progressive Web App.
Wat zijn voorbeelden van Progressive Web Apps?
Veel organisaties zijn overgestapt op een Progressive Web App. Hieronder noemen we een aantal voorbeelden. Je gebruikt deze PWA's misschien zelf ook al:
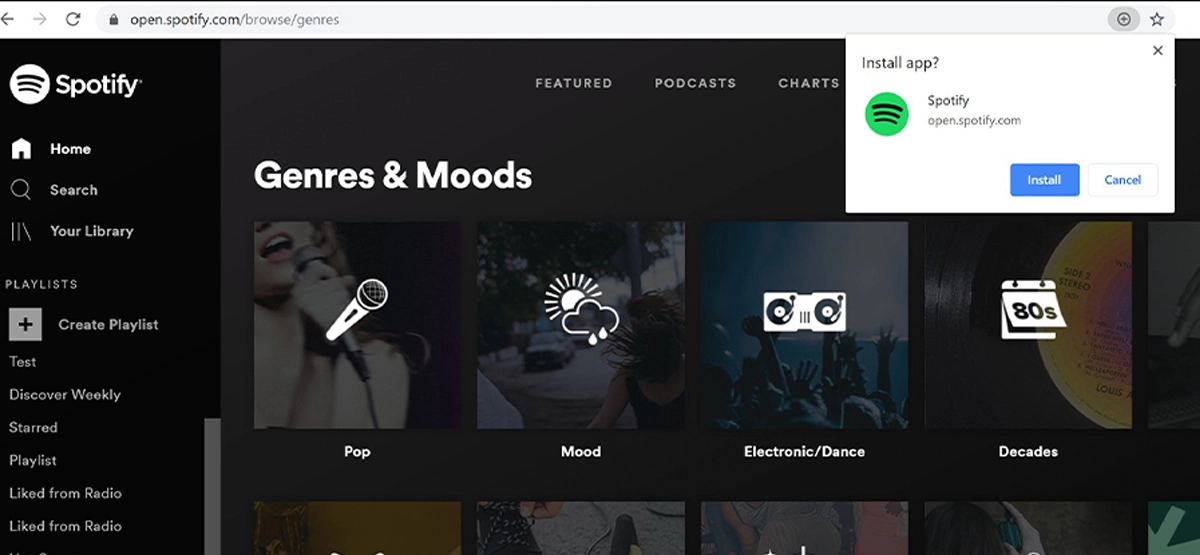
- Spotify (via open.spotify.com)
- Starbucks
- TikTok (via TikTok.com)
- Uber

Wat zijn de voordelen van een Progressive Web App?
Er zijn verschillende redenen waarom bedrijven kiezen voor een PWA. Dit zijn de voordelen op een rijtje:
- Lijkt op een native applicatie
Een PWA ziet eruit als een native app en draagt hiermee bij aan het gebruiksgemak. Je kunt de website applicatie bovendien gemakkelijk toevoegen op je telefoonscherm, net als een native app.
- Website app ook offline beschikbaar
Een Progressive Web App zorgt ervoor dat delen van jouw website ook offline gebruikt kunnen worden. Dit heeft een positief effect op de gebruikerservaring, omdat gebruikers niet elke keer de volledige app hoeven te laden.
- Toegankelijk vanaf elk device
Of je nou via mobiel, desktop of tablet navigeert, een PWA biedt voor elk device een goede ervaring. Dit komt omdat het design op alle soorten devices goed wordt getoond. Aangezien de app toegankelijk is voor verschillende devices, is het bereik van een PWA veel groter dan dat van een native app.
- Meegaan met online mogelijkheden
Doordat er steeds meer gebruik wordt gemaakt door mobiele telefoons en applicaties, zul je met een PWA ook meegaan in deze ontwikkeling. Hiermee kun je concurrenten wellicht voor zijn.
- Snelle koppeling naar website
Gebruikers kunnen jouw Progressive Web App gemakkelijk ‘vastpinnen’ op de achtergrond van hun telefoon. Ze kunnen dus met één druk op de knop navigeren naar jouw website. Bovendien kun je de PWA direct openen via een URL in bijvoorbeeld een SMS of e-mail.
- Altijd actueel
De web applicatie bevat altijd de actuele versie. Dit komt doordat je geen losse applicatie hoeft te installeren. De PWA is verbonden met het web en toont daarom altijd de laatste versie. Updates zijn dus ook niet nodig.
- Draagt bij aan SEO
Het hebben van een PWA draagt bij aan het verbeteren van je SEO-score. Het wordt namelijk, net als je normale website, door Google gevonden en gecrawled. Hierdoor ben je gewoon vindbaar. Bovendien maakt een Progressive Web App je website snel, wat ook meespeelt voor de SEO-score. Wat ook belangrijk is voor deze score is de websitebeveiliging. Zorg er dus voor dat je PWA ook goed is beveiligd.
- Push notifications
Een Progressive Web App kan pushberichten sturen naar gebruikers. Dit kan handig zijn wanneer je de betrokkenheid van gebruikers bij de PWA wilt vergroten of gebruikers op de hoogte wilt houden van bijvoorbeeld updates.
- Extra functionaliteiten
Een websiteapplicatie maakt het mogelijk om functionaliteiten van een smartphone te gebruiken, wat bij een normale website niet altijd kan. Denk bijvoorbeeld aan het gebruik van de ingebouwde camera, zodat je gemakkelijk foto’s kunt maken en rechtstreeks kunt uploaden, of GPS. Dit draagt bij aan de usability.
- Betaalbaar
Waar de kosten van het ontwikkelen van een native applicatie vaak hoog zijn, is het laten maken van een PWA een stuk goedkoper. De reden hiervoor is dat het ontwikkelen van een PWA minder tijd kost. Dit maakt het mogelijk om mee te gaan met de online mogelijkheden, zonder te veel geld kwijt te zijn.

Wat zijn de nadelen van een PWA?
Progressive Web Apps hebben ook nadelen:
1. Niet vindbaar in App Store of Google Play Store
Een PWA staat niet standaard in de App Store of Google Play Store. Gebruikers moeten een PWA eerst zelf aan hun telefoonscherm toevoegen.
2. Niet alle functies beschikbaar
Hoewel een PWA het gebruik van smartphonefuncties mogelijk maakt, kunnen niet alle functies van het toestel worden gebruikt. Denk hierbij aan toegang tot contacten, Bluetooth, NFC of kalender. Wanneer deze functies wel gewenst zijn, kan het verstandig zijn om te kiezen voor een native applicatie.
3. Niet volledig ondersteund
Waar websiteapplicaties goed worden ondersteund door Google, is dat nog niet het geval bij Apple. Hierdoor zijn er nog beperkingen in functionaliteit op iOS.
Progressive Web App development
Wil je weten of een PWA geschikt is voor jouw organisatie? Wij helpen je graag met het uitzoeken van de mogelijkheden, het verder uitdenken van de app en het ontwikkelen ervan. Neem vrijblijvend contact met ons op om eens met ons te sparren.
Neem contact op Lees meer over Lundo